Java Script
Fenster
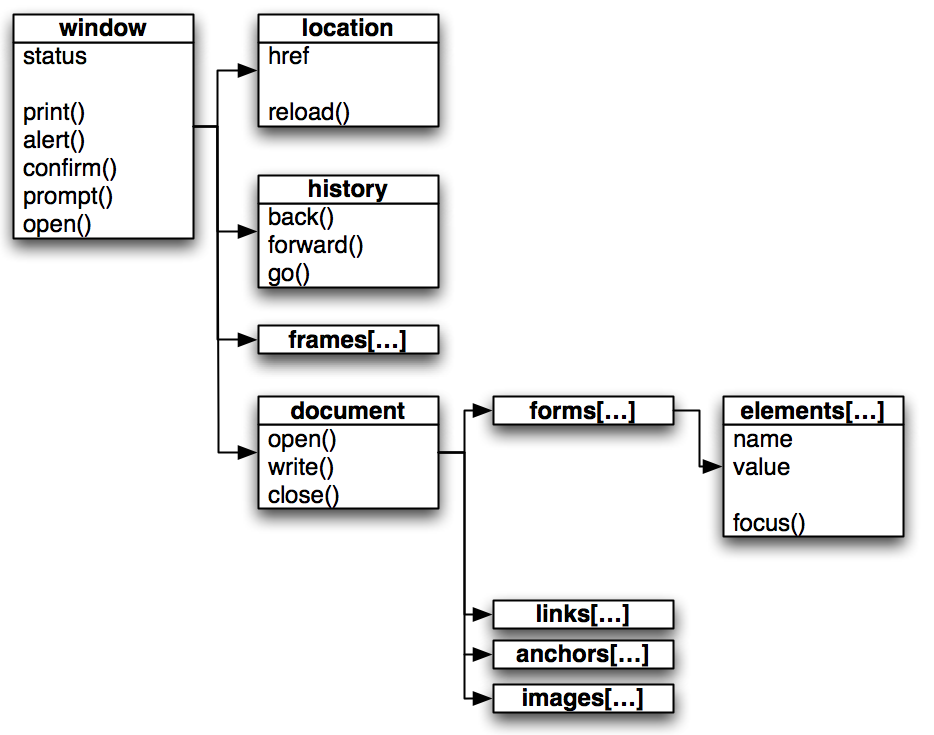
Window-Objekt
Modale Fenster sind von den Betriebssystemen her bekannt. Sie treten in den Vordergrund, bekommen den Fokus und verhindern den Zugriff auf die Applikation. Erst wenn das modale Fenster vom User abgearbeitet ist, kann er mit dem Programm fortfahren.
Da dieser Fenstertyp sehr stark in die Benutzerführung eingreift, sollte man sich genau überlegen ob und wann es sinnvoll ist ein solches Fenster einzusetzen.
Modale Fenster sind in der Objekthierarchie dem window-Objekt der Applikation zu- besser untergeordnet. Da das windows-Objekt automatisch erzeugt wird und am häufigsten verwendet wird, kann es bei der Programmierung oft weggelassen werden. Ein modales Fenster ist zum Beispiel das alert-Fenster. Sein Aufruf müsste korrekt window.alert() heissen.
Das window-Objekt bezeichnet ein Browserfenster oder einen Frame und kann auch durch die Schlüsselwörter this oder self substituiert werden.

location-Objekt
Das location-Objekt ist ein Unterobjekt von window. Es beinhaltet eine Eigenschaft namens href, die die aktuelle URL einer Seite beinhaltet. Diese Eigenschaft kann auch gesetzt werden, was zu einem Wechsel der Seite führt.
window.location.href = "http://weblab.uni-lueneburg.de";
Desweiteren bietet dieses Objekt eine Funktion namens reload() an, die bewirkt ein Neuladen der aktuellen Seite.
window.location.reload();
modale Fenster
Es gibt drei Typen von modalen Fenstern, die im folgenden kurz vorgestellt werden sollen.
| Typ | Aufruf | Funktion | Beschreibung | Beispiel | |||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| alert | window.alert(string); | Warnung | Das Fenster gibt einen Text auf dem Bildschirm aus, der nur mit OK betätigt werden kann. Dieser Fenstertyp eignet sich auch gut für das Debugging. |
alert | |||||||||
| confirm | boolean = window.confirm(string); | Entscheidung | Das Fenster gibt einen Text aus, der als ja/nein-Frage formuliert sein sollte. Der Benutzer kann dann diese Frage mit OK oder ABBRECHEN quittieren.
Die Methode liefert bei OK true zurück, |
confirm | |||||||||
| prompt | string = window.prompt(string); | Eingabe | Das Fenster gibt einen Text aus. In einer Eingabezeile kann der Benutzer einen String eintragen und das Fenster mit OK oder ABBRECHEN bestätigen.
Rückgabewerte:
|
prompt |
Beim confirm-Fenster kann zu Kollisionen mit dem href des HTML-Kodes kommen:
<A href="http://weblab.uni-lueneburg.de" onClick="return confirm('Wollen Sie wirklich zur weblab Seite gehen?')"> zur weblab-Seite </A>
Was wird hier abgearbeitet?
In jedem Fall das onClick des JavaScripts. Nur wenn das true zurückgibt, wird der event weitetergeleitet an den nächsten handler, das href. Endet die JavaScript-Funktion mit false, wird der href ignoriert.
history-Objekt
Das history-Objekt ist ebenfalls ein Unterobjekt von window. Mit ihm ist der Zugriff auf die history des Browsers möglich. So kann man die Funktionalität der Navigationselemente der Browser nachbilden, was Sinn macht, wenn die entsprechenden Zeilen vorher ausgeblendet worden sind.
Seit den Versionen 3 von MSIE und NN haben auch die Frames eigene history-Tabellen.
Der Zugriff auf die history-Tabellen durch JavaScript ist aus Sicherheitsgründen sehr eingeschränkt. Das Auslesen (gläserner Surfer) sowie das Überschreiben (Selbsteintrag kommerzieller Seiten) sind nicht möglich. Der Zugriff erfolgt mittelbar über eine Art relativen link, der durch einen Funktionsaufruf erzeugt wird. Die verwendbaren Funktionen sind folgende:
| window.history.back(); | geht eine Seite in der history zurück |
| window.history.forward(); | geht eine Seite in der history vor |
| window.history.go(n); | für n kann eine positive oder eine negative Zahl eingetragen werden.
go(-1) ist gleichbedeutend mit back() go(-3) würde drei Seiten in der history-Liste zurückgehen Die go-Funktion ist im MSIE 3.0 fehlerhaft implementiert. Dieser Browser kennt nur go(0) und go(-1). Alle anderen Angaben behandelt er wie go(-1). |
Beispiel:
<A href="javascript:window.history.back();"> gehe zurück </A>
Drucken mit JavaScript
Seit JavaScript 1.2 (MSIE 5, NN 4) gibt es die Funktion window.print(). Diese Funktion bewirkt den Arfruf des Druckdialogs.
Da die Funktion erst ab Version 1.2 zur Verfügung steht, muss vorher abgefragt werden ob sie tatsächlich verwendet werden kann. Dafür gibt es zwei Möglichkeiten:
Entweder durch die Verwednung des language-Parameters im SCRIPT-Tag:
<SCRIPT language="JavaScript1.2">
window.print();
<SCRIPT>
oder durch direktes Abfragen der Verwendbarkeit der Funktion:
<SCRIPT>
if (window.print)
window.print();
else
alert("Drucken leider nicht möglich!");
<SCRIPT>
neue Fenster
Es ist in JavaScript möglich neue Fenster zu öffnen. Die allgemeine Sytax lautet wie folgt:
var fenster = window.open(URL, Name, Optionen);
- Der url-Parameter gitbt den Inhalt des Fensters (location) an. window.open("") öffnet ein leeres Fenster.
- Der Name des Fensters kann wie bei Frames als Ziel des Target-Attributs von Links verwendet werden. Der Name kann aber immer nur einmal vergeben werden.
- Mit dem Optionen-Parametern kann das neue Fenster näher definiert werden. Dafür gibt es eine ganze reihe von Parametern. Wenn mehrere verwendet werden, müssen sie mit Komma getrennt werden und dürfen keine Leerzeichen enthalten!
Wird ein Parameter nicht definiert wird er als mit no gesetzt gewertet.
Beispiel:
var fenster = window.open("","Neu","status=yes,width=400");
Hier eine Auswahl der möglichen Optionen-Parameter:
| Option | Werte | Beschreibung |
|---|---|---|
| height | Zahl | Höhe des Fensters in Pixeln |
| width | Zahl | Breite des Fensters in Pixeln |
| menubar | yes/no | Ein-/Ausblenden der Menüleiste |
| scrollbars | yes/no | Ein-/Ausblenden der Scrollbalken |
| status | yes/no | Ein-/Ausblenden der Statuszeile |
| toolbar | yes/no | Ein-/Ausblenden der Navigationsleiste (vor / zurück / reload etc) |
Daneben gibt es eine ganze Reihe von browserspezifischen Optionen, die zusammen mit einer Browserweiche verwendet werden sollten.
Die selbst erzeugten Fenster können mit window.close() bzw. wie im Beispiel mit fenster.close() auch per JavaScript geschlossen werden.
dynamisch erzeugte HTML-Seiten
Durch die Funktion document.write() läßt sich HTML-Code dynamisch erzeugen. Dazu muss jedoch vorher das Dokument für den Schreibzugriff geöffnet (open()) und später wieder geschlossen (close()) werden.
In Verbindung mit dem Erzeugen eines neuen Fensters sähe das folgendermaßen aus:
var fenster = window.open("");
if (fenster != null) {
fenster.document.open();
fenster.document.write("<HTML><HEAD><TITLE>DynamicSite</TITLE></HEAD><BODY>");
fenster.document.write("<H1> Das ist ein Test </H1>");
fenster.document.write("</BODY></HTML>");
fenster.document.close();
}